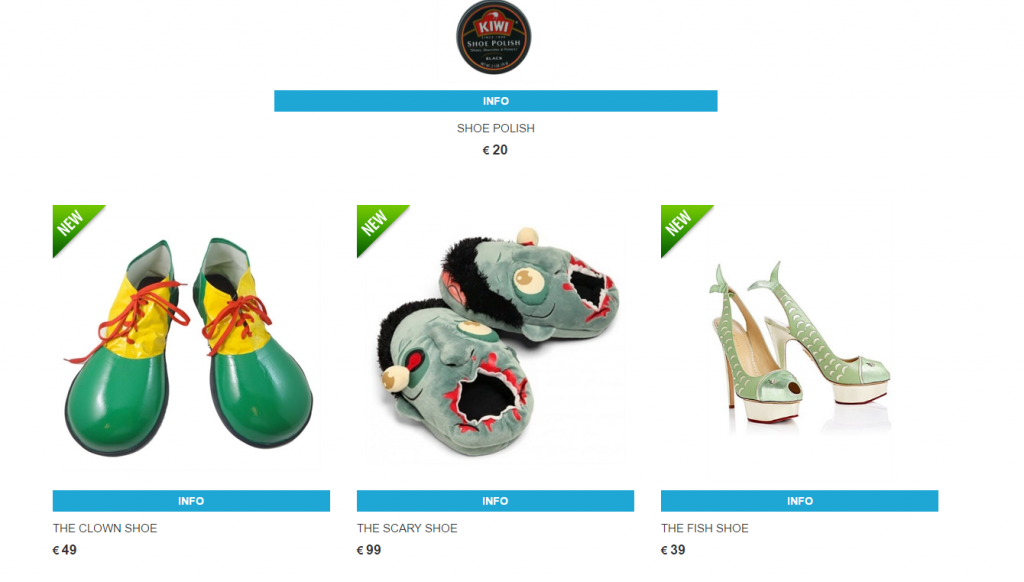
En produktbilds-tagg är en liten bild som ligger på produktbilden. Det går att använda exempelvis för att visa kunden att produkten har ett nedsatt pris eller är en ny produkt. Det visas på startsida, produktsida, kategorisida, sökresultat och i kassan. Önskar ni inte vissa taggen på någon av dessa ställen går det att dölja taggen genom CSS.
Produktbildstaggar hittar ni i administrationen under Produkthantering –> Produktbilds tagg.
Här kan ni välja Lista taggar eller Lägga till taggar.
Det finns möjlighet att använda 5 stycken befintliga taggar eller ladda upp 18 stycken egna bilder som ni önskar använda.
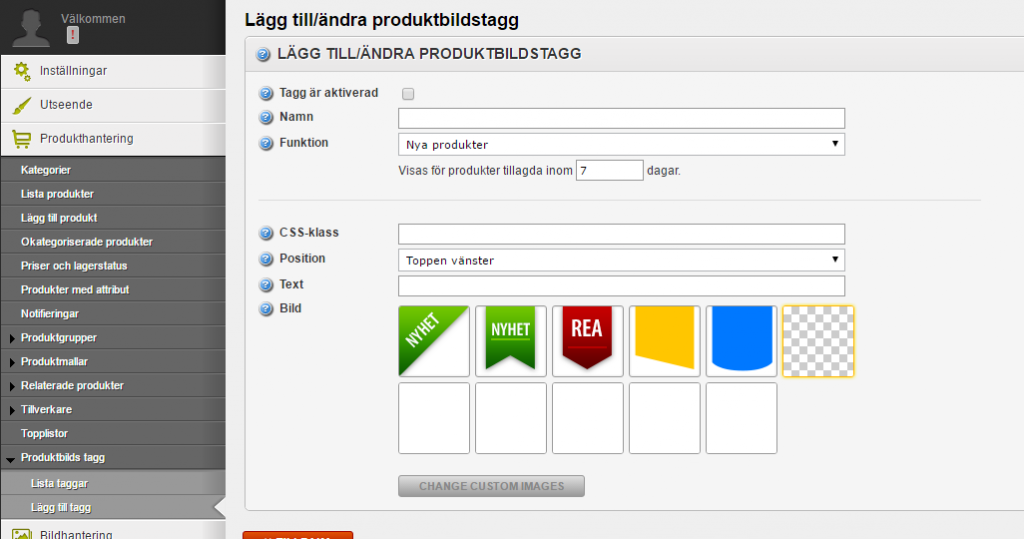
Välj först om taggen skall vara aktiverad eller inte, det styrs genom att kryssa i rutan för Tagg är aktiverad.
Ge därefter taggen ett namn (Detta namn är internt och visas sedan under Lista taggar).
Nedan ges en beskrivning av vilka funktioner som går att använda sig av.
Nya produkter
Välj denna funktion om ni önskar att era nyinlagda produkter skall få en produktbildstagg. (Ni väljer själva hur ny en produkt behöver vara för att få taggen i rutan under droplistan).
Produktgrupp
Det går även att välja produktgrupp. Ni får då upp alla era produktgrupper som finns skapade. Detta kan vara bra om ni exempelvis har kampanj på skjortor och önskar en tagg på alla skjortor. Finns ingen produktgrupp skapar ni det under Produkthantering –> Produktgrupper –> Lägg till produktgrupp.
Rabatterat pris
Välj denna tagg för att ge alla produkter som har ett rabatterat pris inskrivet på produkten en tagg.
Kampanj
Använd detta val ifall ni önskar knyta en produktbildstagg för en kampanj som ni skapat under Rabatter.
CSS-klass
Detta fält är valfritt att fylla i. CSS-klass ger er möjlighet att skapa en unik klass som sedan kan användas för att bestämma utseendet för taggen.
Position
Här kan ni välja hur produktbilden skall visas. Ni kommer se en preview till höger.
Toppen vänster
Toppen höger
Botten vänster
Botten höger
Anpassad – Här kan ni exempelvis styra genom en CSS-klass.
Text
Här kan ni välja om ni önskar skriva ytterligare text för taggen.
Bild
Antingen väljer ni de som finns tillgängliga. Önskar ni ladda upp en egen bild klickar ni på en av de tomma rutorna och därefter Change custom images.
Ni får då upp en popup och kan här navigera till era bilder och välja den önskade. Som standard är måtten 70×70.
![Norce [Jetshop] Merchant Portal](https://merchantportal.norce.io/wp-content/uploads/2022/05/norce_logo.png)